I’ve been thinking about documenting my workflow for some time so here is a breakdown of how I tend to work these days at the agency.
Not every project runs the same and might have more stages or less but this is a rough idea of how it all works.
Discovery
As a designer, I start off most projects by sitting in on discovery sessions and leading design discovery sessions which usually last about 2 hrs or so. This will depend greatly on the size of project and requirements.
On non design discovery sessions, usually called Story Map sessions, I will listen in and comment where there is cross over for design and with my developer background am able to ask questions and answer questions that might arise. Using Mural, the team will split the site out into sections and go through each one and collect as much information that we can extract from the client. We’ll discuss global and theme, homepage, product listings, product detail and gather information on third party and solutions. This helps the team write the user stories for later.
For the Creative Discovery which the lead designer will lead on, we will discuss the brand, mission and vision. We will look at USPs also. We will also look at the current site and ask what is working and what isn’t and then look to focus on competitors to understand who the client likes and dislikes not only from a company point of view but functionality. We’ll also discuss users and trends and any user research that might be available. Finally, we’ll take a look at content, ideas and the types of content the client wants to introduce and how. At the end, we should have a really good idea of what the project is about
Design Brief
Which brings us to the Design Brief which we write up again based on what deliverables we need to deliver. So as an example, we know from the discovery sessions and the user stories, the client will need a product details page that stands out. They are using a certain CMS so will need examples of rich content. There should be as much detail in the brief for us to then create the Jira tickets. Briefs tend to live in Confluence which makes it easier to share and editable across the team.
Estimations and scheduling
Once we know what we need to design, we look to tackle how long it will all take. Once we agree estimates for each task, we look at creating a design schedule that factors in time to do the tasks, discuss with the developers before and during and then handing over to the client. We’ll also factor in amends that may or may not come back. We tend to work to two week sprints as this allows us time to design and do all the admin side rather than trying to cram it all into one week where we find ourselves never really progressing.
Tickets
Once the schedule is agreed by all parties, we transfer all the information around tasks and estimates into Jira which then gives us a proper breakdown of tasks to work to. It means that we have predefined sprints but of course these can slide so its important the designers stay on top of tickets, what is being worked on and moving things that are not.
During the design phase
Not everyone is willing to pay for wireframes but in an ideal world, we would be creating low fidelity wireframes before doing anything but in the vast majority of cases, we move straight into high fidelity. Up until recently, I was designing sites purely in CSS & HTML which gave me high fidelity prototypes that could be viewed on any device and with the use of jQuery, I was able to replicate most interactions a user would do on a functioning site like add to bag or delete from basket. Over the past 3 to 4 years, I have built up a library of PHP components that allow me to produce a digital pattern library that feeds all my design templates so we have two deliverables in the form of a full digital pattern library and high fidelity prototypes. Any change made to the pattern library is instant in the designs. Its a fully responsive solution compared to delivering 3 breakpoints per se.
Because of my developer background, the CSS used is of a standard that could be seen as production ready so the plan was always give the dev the option of using as much of my CSS as possible to ensure the design was carried through.

Pattern library
Just to touch on this, the pattern library is broken into the following sections:-
- Logo
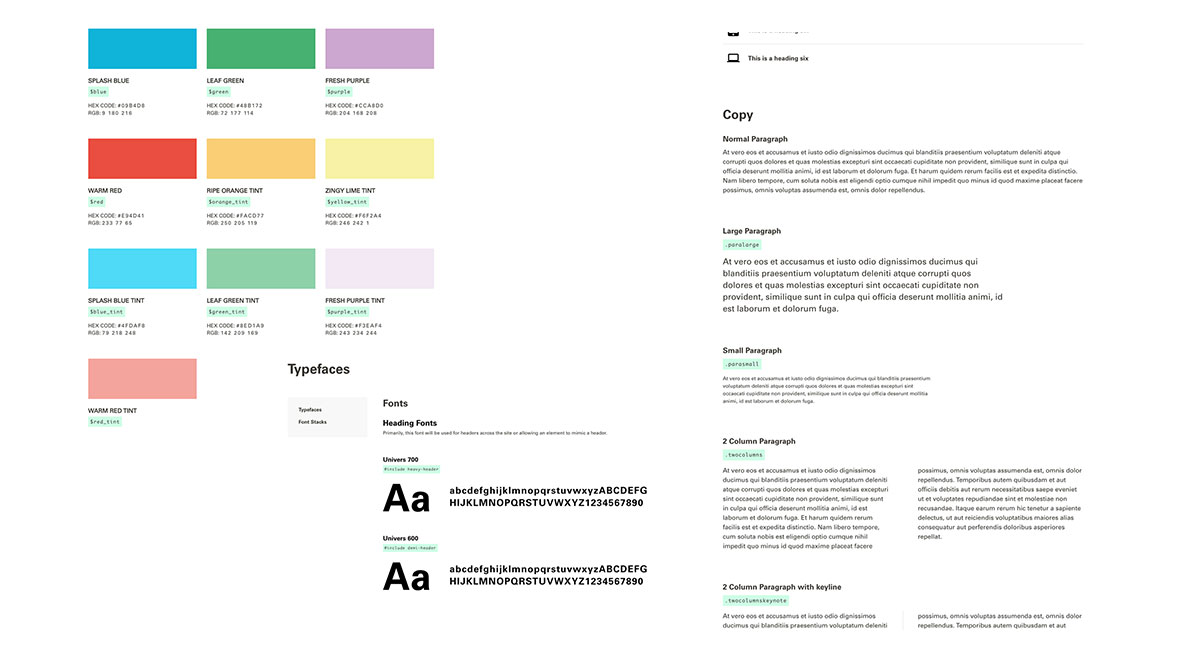
- Colours
- Typefaces
- Typography
- Icons
- Forms
- Buttons
- Tables
- Components
- Pages (links to designs)
Other sections I have looked at including are animations & grids.
Figma
So you don’t use Figma Dan? Well I didn’t but over the past few weeks I have started to delve into it with the intention of aligning with the rest of the team as well as upskilling as I appreciate not every design studio designs in CSS and HTML.
Communication during
Communication with the devs is very important on projects so we meet every week officially to discuss the week ahead and what is going to be designed. This gives the developer a heads up and opportunity to share ideas or concerns over the new work. Unofficially, we will have daily calls or messages to discuss. As a side note, we have discovered devs ask less questions of my designs compared to those of who use something like Figma as they can see the interactions and how things look on other breakpoints not considered.
The client team also have access to the designs and pages so can test on their own devices which adds to our testing coverage, especially on obscure or older mobile phones. Being able to interact with the designs as you would an actual site is a big selling point as often, designs on a screen lose their meaning and its not until you start clicking about that you realise what you are designing.
Design handover
Every two weeks normally, we have a client handover call where we will talk through what we designed in the sprint and handover any assets / links and give them the opportunity to feedback initial thoughts. Also, we will revisit any amends from the previous sprint should there be any. We try to ensure any actual feedback is kept for Jira to ensure it is all documented.
Design complete, dev build
For many designers, once their design work is done, it is passed to the devs and they might see it before launch or not but the way I like to work is once designs are handed over, I like to feedback on the build as it goes. Once a page is complete, I will spend time reviewing and raising issues which the dev will then action. This continues until launch so the design phase lasts pretty much all the way to end to ensure everything looks and functions as the vision was.
A close relationship between designers and developers is so important on projects. Everyone should feel comfortable feeding back and having opinions.
And we’re live!
Once we are live, we will monitor the site and often look to add surveys around what people think of the new site. We will communicate with the client and if in place, we can work with them to refine what he have done to ensure maximum results.
In summary
As a designer, we are heavily involved from start to finish. It’s all about asking as many questions, capturing as much data and then talking to everyone as we go through the schedule. It’s not all pixel pushing.